
Designing a new feature for IDAGIO
Overview
Me and Didac Cidoncha had the fantastic opportunity to collaborate with IDAGIO for our final project of the Ironhack UX/UI Design Bootcamp. We are both huge music fanatics so obviously we couldn’t wait to get started!
IDAGIO and their challenge
IDAGIO offers a diverse classical music experience via their music & live concert streaming platform available for iOS, Android, Web, and Desktop. However, they have a problem that needs solving when it comes to the personal music collection of their users. We received the following challenge:
“Enhance the experience and usability of anything revolving around the users’ personal collection. From adding to it, browsing through it, playing a selected piece, organizing saved content, and general information architecture.”
Role: UX Researcher, UX/UI Designer
Team: 2 designers
Duration: 52 hours (4-week period, part-time)
Scope: The user’s personal music collection, no big UI changes, 4-week period, Native iOS App
Tools: Figma, Notion, Maze, Useberry, Google Forms, Google Meet, Slack, Zoom.
What is currently wrong with saving and finding music in IDAGIO?
Stakeholders
We started with an online kick-off meeting where we had the pleasure of meeting some of IDAGIO’s stakeholders. After an extensive interview and a workshop, we learned much about the company and a lot more about its current problem:
Stakeholder’s problem statement:
IDAGIO was designed to offer a diverse and detailed classical music experience. We have observed that it takes the user too long to find and play the music they have previously saved. This is causing customer complaints and retention loss for our business resulting from shorter listening time and user frustration, which is not a good experience.
Analytical data
We asked the stakeholder for additional analytical data on how the users are using their music collection at this moment. Here is one important example:
It provided us with these insights:
Albums are by far the most popular type of content the user saves to their library, followed by tracks, and recordings.
Playlists and artists are barely being saved to a user’s collection
It takes the user almost 2 minutes to find and play the album from their collection in the app
Secondary research
What are people saying about IDAGIO, the classical music streaming market, and its competitors? Our secondary research provided us with these insights:
The listener thinks that the usability of IDAGIO is not very good, for example, the creation of playlists is confusing just like the difference between tracks and recordings.
The listener thinks that IDAGIO has too little music in the library because they say they are missing pieces/recordings/tracks.
The listener thinks that there are quite some technical issues that prevent them from having a good experience, for example not connecting with Sonos, Chromecast, Airplay, etc.
Competitive analysis
Having discovered who the most prominent competitors are of IDAGIO, we wanted to research where possible opportunities lie for IDAGIO. We did this by creating a feature comparison — one showing must-haves and one showing opportunities:
Must-haves
Opportunities
Comparing these gave us the following insights:
IDAGIO doesn’t have a loading screen and an about page for artists, which is a must-have since it is part of the user’s mental model
IDAGIO doesn’t have a search option in the library, podcasts, news and articles, and spatial audio. This is a missed opportunity that could help to set IDAGIO apart from its competitors
User research
Does the user also think there is a problem with the ‘my collection’ feature in IDAGIO? Or is it something else? Let’s discover what the user has to say and find out what their needs, problems, and perspectives are.
Survey
We created a survey to discover where the problem lies according to the IDAGIO user. However, we only got 24 responses, which is not enough to validate our problem. We moved forward by using the gathered data as an indication of where the problem lies, which we could then use as input for our user interview guide. Here are the most prominent results:
The survey provided us with the following insights:
71% of the users thinks ‘My collection’ could be improved as a feature
Saving music isn’t so hard, but finding your saved music is a challenge
The user would like to search for saved music via 1. categories and created folders, and 2. via a search bar
User interviews
Next, we interviewed 5 of IDAGIO’s listeners — aged 32–65 years old — to understand their needs, their problems, and their perspectives better. The following quotes best represent the interviews:
Defining what’s out of tune in IDAGIO
Affinity diagram
Let’s synthesize all our gathered data! We start by finding themes and categories in our interviews by using an affinity diagram.
This gave us the following insights:
The user definitely has a problem finding their saved content in ‘My Collection’.
The user’s mental model of an album translates to its popularity in the app.
The user discovers new music via different channels, but on IDAGIO via suggested playlists.
The user loves to learn more about the artist, works, etc.
Empathy map
Next, we summed up our learnings and findings in an empathy map. This helps us to clearly describe the user’s gains, pain points, and perspectives:
User persona
Using the empathy map, we create one primary user persona. We will use this persona throughout our whole design process to ask ourselves at every phase: “How might this help Will?”
User journey map
Additionally, we’d like to see how Will uses IDAGIO in his daily life to discover even more opportunities. We did this by creating the following user journey map:
It provided us with these insights:
Will struggles too much to find their saved music
Will’s music-listening experience gets interrupted by technical issues
Will wants to have more personal music suggestions and discover them faster
Problem & hypothesis statement
Ultimately, we summed up all our research insights into one problem statement and created an additional hypothesis statement.
Problem statement
IDAGIO was designed to offer a diverse and detailed classical music experience. We observed that the user can’t save the music in a way that makes sense to them, which results in them having trouble finding the music. Also, we observed that the user gets confused with the terminology in practice. This is causing customer complaints and retention loss for our business resulting from shorter listening time and user frustration.
Hypothesis statement
We believe that designing a personalized way to save music, being able to find this faster in my collection, and find a better way to clarify the terminology will achieve shorter search times and an overall improved user experience for IDAGIO users. We will know we are right when a user is able to find an album 20% faster.
Composing ideas
From brainstorming to prioritizing ideas
We started brainstorming for 30 minutes on three how-might-we questions:
How might we help the user save their music in a way that makes sense to them?
How might we help the user to find their music in my collection faster?
How might we help the user understand the terminology better in the app?
Next, we prioritized these ideas by applying the MoSCoW-method:
Finally, we wrote down our prioritized ideas in one minimum viable product statement:
Minimum Viable Product:
IDAGIO offers their users a detailed classical music experience. By offering a personalized way to save music for the users, it would help them to organize and thus find it faster in my collection. Also, by improving the readability and usability we hope to decrease the search times even more.
Sitemap
We want to add our feature to ‘my collection’ while at the same time making it look as familiar as possible to Will. The sitemap below shows how we designed the information architecture where the added feature is marked in red:
User flow
How will Will willingly save, organize and find his music?
After we tried to say that sentence 10 times out loud, we created the following user flow:
Low-fidelity wireframes
We picked up our pens and paper to create some concept sketches. After discussing our sketches, we voted for the best features that would help Will and combined them in these low-fidelity wireframes:
Concept testing
Does Will think this is useful? To validate our solution, we did concept testing with 11 users. It provided us with the following insights:
The user couldn’t find the button to save music to the folder, which could be because of the sketch’s quality
People with a big music collection would definitely use the feature since it would help them to organize their music and find it faster.
“For clustering songs, albums, playlists…For all, but especially for albums. I want to cluster my jazz albums on Spotify, but I can’t. And I already have 50, with no relation with Dua Lipa or The Arctic Monkeys.” — Tester #123728066
Mid-fidelity wireframes
We included the feedback from our concept testing in our mid-fidelity wireframes and added all textual content:
Usability testing
How is the usability for Will? To find that out, we did a usability test with 14 people (ages between 32–74).
It gave us the following insights:
From the 14 people that tested, the overall usability score is 75/10.
The user still couldn’t find the ‘save to folder’ option very quickly. However, they said that once they found it, it was pretty easy.
“This is perfect for me. I would like to organise albums I find and want to hear again in a way that suits me but no-one else offers this.” — Tester #124463485
See the full report here.
Harmonizing the prototype
Desirability Test
In the kick-off meeting with IDAGIO, we discussed the current brand attributes, which are:
High quality, valuable
Easy to use, clean, convenient, simplistic
Sophisticated,
Entertaining
By doing a desirability test, we want to validate these brand attributes. Out of 10 respondents, these are the results we got.
The results are not too bad, but we have to work on making the app look less busy.
Style tile
The UI of IDAGIO remains mostly unchanged. However, in the current app, they barely make use of their brand's red accent color. We made sure that this would be included in the new design since it would improve contrast for important features and thus improve usability for the user:
Style Guide
Not only did we include the red accent color more in the buttons, but we also redesigned the icons to give them more consistency throughout the design:
High-fidelity design
Comparison
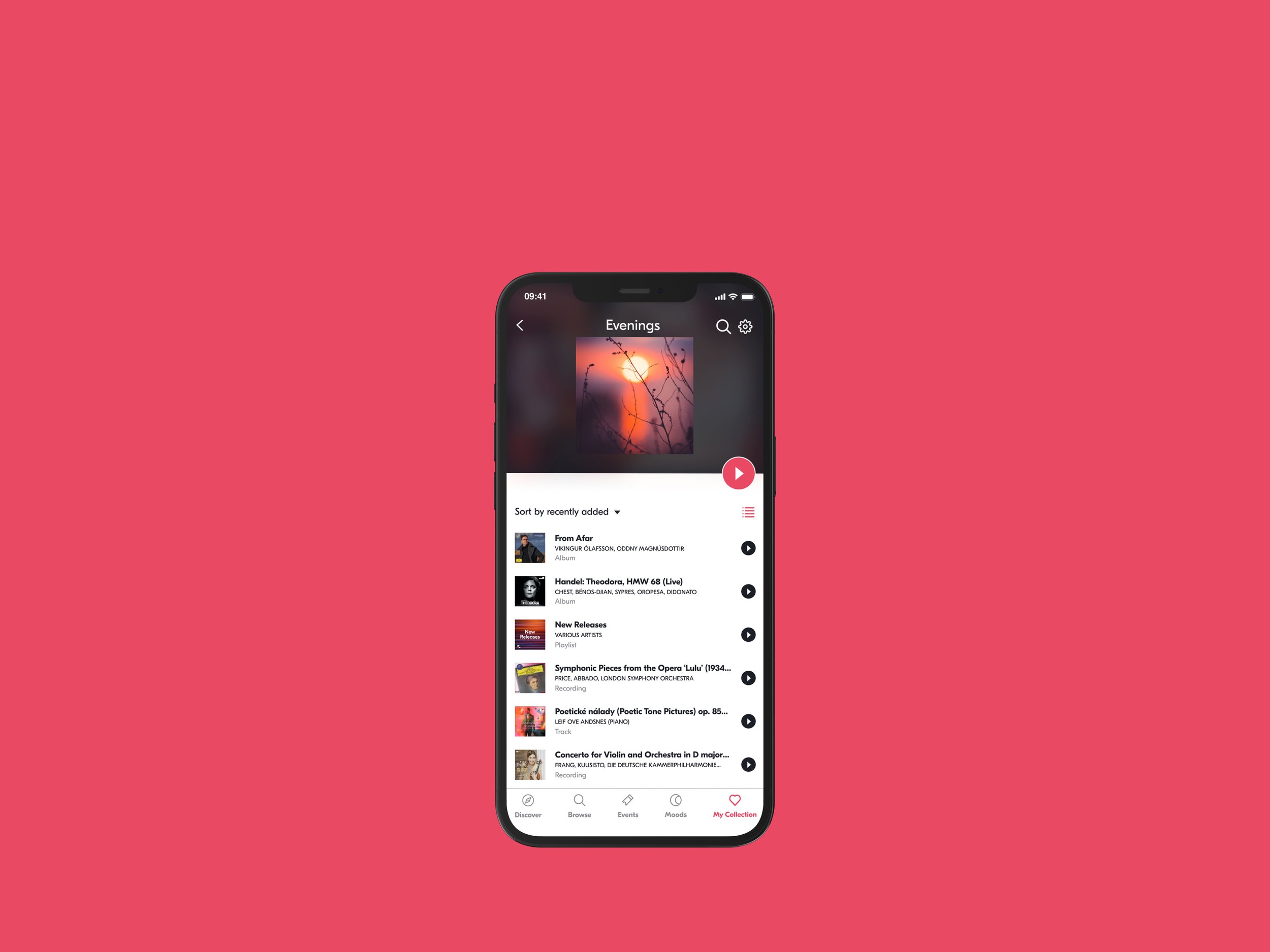
Below, you can see a screen-by-screen comparison of the current design versus our redesign:
Prototype
Give it a try! Create your own ‘mornings’ folder.
Finale
Next steps
Due to the 4-week time limit, we weren’t able to do one more round of usability testing, unfortunately. We’d love to discover how fast a user can find and play their music. This could potentially validate our hypothesis statement.
Also, we didn’t have time to focus on the other solutions to our problem. This should be done in the next sprint: smart folders, improved search, and better filtering options.
The same goes for the improvement of the terminology. This would need independent research, like card sorting, usability testing, A/B testing, etc.
Finally, The overall UI could be improved, but this too should be based on deeper research. (typography, font weights and sizes, whitespace, consistency)
Learned lessons
We should always be in control of sending out our surveys and not depend too much on the stakeholder.
We should use more than one prioritization method to narrow the scope down even more and focus on the main problem. (Fortunately, we discovered this on time.)
Our project management page on Notion helped us tremendously to stay focused and work effectively together
Main takeaways
IDAGIO asked us to enhance the experience and usability of anything revolving around the users’ collection. According to them, the user has a problem with finding music in their collection.
According to our research, the user has problems saving, organizing, and finding their music. Also, the terminology is often confusing, which is causing customer complaints and retention loss for our business resulting from shorter listening time and user frustration.
Our solutions are personal folders, smart folders, better search functions, and better filtering per category. Due to the 4-week time limit, we focussed on the most important feature for the user: personal folders.
Testing our solution showed us that people are excited to start saving music in a way that makes sense to them. Also, the usability test scored well. The user needs some time to find the button to save music to their folder, but once they did they said it was easy.
Our result is a high-fidelity prototype that improved the usability and brand's identity by applying their red accent color tactically, adding more whitespace, and by including this new feature of creating your personal folders.
Thank you for reading this case study. Have you got any questions regarding this case study or do you want to get in contact?
Feel free to reach out!
— Robin 👋

